Karolina’s speciality and also her biggest passion is web development. She has a BSc in Economics with Management (Aberystwyth University). She also has a Master degree in Computing (Web Technologies and Internet Security) and Karolina passed this one with distinction (it was at University of Northampton). Her business background consists of working as a web dev firstly as a freelancer, then she joined Loop in 2019. Karolina can help with building sites from scratch, adding new functionality to the existing sites, and she love investigating and fixing errors.
Fun facts: secretly she enjoys watching cartoons, family says she often asks obvious questions!
Posted on 15/08/2024 by Karolina Litwin
Should I Use a WordPress Theme or Code from Scratch
Read Time: 14 minutes

In the UK, where over 43% of websites are built using WordPress, the decision between themes and custom coding is highly important. With the increasing importance of online presence for businesses, having a website that reflects your brand’s unique identity and meets your specific requirements is equally important.
This choice isn’t just a matter of personal preference; it can significantly impact your website’s functionality, performance, and long-term success. On one hand, pre-built themes offer a quick and often cost-effective solution to get your site up and running. On the other, custom coding provides unparalleled flexibility and control over your website’s design and functionality.
At Loop Digital, we’ve helped countless clients navigate this decision, and we understand the importance of choosing the right approach for your unique project. Let us dive deep into the details of WordPress development, exploring the pros and cons of both pre-built themes and custom coding.
Understanding WordPress Themes

WordPress theme is a collection of template files that define the appearance and basic functionality of your WordPress website. Think of it as the ‘skin’ of your site – it determines the layout, colours, fonts, and overall visual style. But themes contribute more than just the appearance; they also control how content is displayed and can include additional functionality through widgets, customised options, and sometimes even built-in plugins.
When you install WordPress, it comes with a default theme. However, one of the platform’s strengths is the vast array of themes available, allowing you to change your site’s appearance with just a few clicks. Themes work by interacting with WordPress core files and your content, pulling information from your database and displaying it according to the theme’s predefined structure and style.
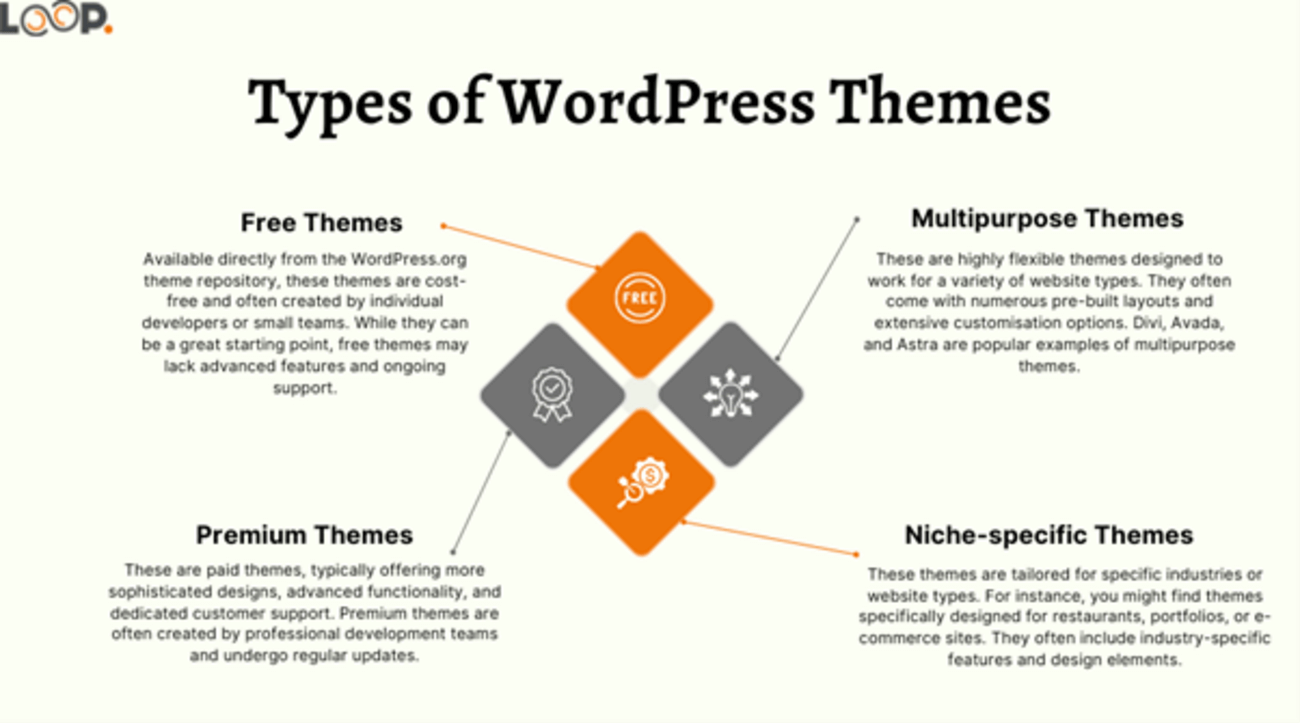
Types of WordPress Themes
Understanding these different types of themes can be helpful when weighing your options. Each category has its own set of advantages and potential drawbacks. Let’s break down the main types you’ll encounter:

Benefits of Using a WordPress Theme
Now that we’ve covered the basics of WordPress themes, let’s delve into why you might consider using one for your website project. There are several compelling reasons why pre-built themes remain a popular choice for many WordPress users:
Cost-effectiveness
One of the most significant advantages of using a pre-built theme is the potential cost savings. Free themes, of course, come at no cost, while premium themes typically range around £50 to £60.
Quick setup and deployment
With a pre-built theme, you can have a professional-looking website up and running in a matter of hours. Most themes are designed for easy installation and setup, often including one-click demo imports that allow you to replicate the theme’s demo site quickly. This rapid deployment can be crucial for time-sensitive projects or when you need to establish an online presence quickly.
Regular updates and support (for premium themes)
Quality premium themes often come with the added benefit of regular updates and dedicated customer support. Theme developers work to keep their products compatible with the latest version of WordPress, fix bugs, and sometimes even add new features. This ongoing maintenance can save you time and headaches down the line.
Community support and resources
Popular WordPress themes often have active user communities. These can be invaluable resources for troubleshooting issues, finding tutorials, or getting ideas for customisations. Many theme developers also maintain detailed documentation and video tutorials to help users make the most of their products.
Built-in features and integrations
Many themes, especially premium ones, come packed with features like customisable headers and footers, multiple layout options, built-in SEO tools, and integrations with popular plugins. These can add significant functionality to your site without requiring additional development work.
Easier for non-technical users
If you’re not a developer yourself, or if you’re building a site for a client who’ll need to manage it independently, a theme with a user-friendly customiser can be a great option. It allows for visual customisation without needing to touch code.
Drawbacks of Using a WordPress Theme
While pre-built WordPress themes offer numerous advantages, they’re not without their limitations. It’s crucial to be aware of these potential drawbacks when deciding whether to use a theme or opt for custom development:
Limited customisation options
Although many themes offer extensive customisation settings, you’re ultimately constrained by the theme’s underlying structure and design choices. If you want to make significant layout changes or add unique functionality, you may find yourself limited by what the theme allows. This can be frustrating if you have a specific vision for your site that doesn’t quite fit within the theme’s parameters.
Potential bloat and performance issues
In an effort to appeal to a wide audience, many themes (especially multipurpose ones) come packed with features and options that you may never use. This extra code can slow down your site, leading to longer load times and potentially hurting your search engine rankings. While some themes allow you to disable unused features, others may leave you with unnecessary bloat.
Lack of uniqueness
Popular themes are used by thousands of websites. While you can customise colours, images, and content, the underlying structure and layout may still be recognisable. This can make it challenging to create a truly unique brand identity and stand out from competitors who might be using the same or similar themes.
Dependency on theme developers
When you use a pre-built theme, you’re relying on the theme developers to keep it updated, secure, and compatible with the latest version of WordPress and popular plugins. If the developers abandon the theme or are slow to release updates, you could find yourself with a website that’s vulnerable to security issues or incompatible with crucial plugins.
Difficulty in migrating to a new theme
If you heavily customise a theme and later decide to switch to a different one, you may find that much of your customisation work doesn’t carry over. This can make changing themes a significant undertaking, potentially locking you into your current theme.
Hidden costs
While the initial cost of a theme may be low, you might find yourself needing to purchase additional plugins or hire a developer for customisations to achieve the functionality you need. These hidden costs can add up, potentially negating the initial cost savings of using a pre-built theme.
When to Use a Pre-built WordPress Theme
Despite the limitations we’ve discussed, there are certain situations where opting for a pre-built WordPress theme makes perfect sense.
- Budget constraints: If you’re working with a limited budget, a pre-built theme can be an excellent solution. For small businesses, startups, or personal projects where funds are tight, the cost-effectiveness of a theme (especially a free one) can be a deciding factor.
- Time-sensitive projects: When you need to get a website up and running quickly, a pre-built theme can be a lifesaver. Whether you’re launching a time-sensitive marketing campaign, setting up a website for an upcoming event, or need to establish an online presence ASAP, the rapid deployment possible with a theme can meet your deadline needs.
- Simple website requirements: For many small businesses or personal websites with straightforward needs, a pre-built theme can offer more than enough functionality. If your requirements don’t extend beyond a basic layout, a blog, and perhaps a contact form or simple e-commerce functionality, there’s likely a theme out there that fits the bill perfectly.
- Testing a concept or MVP (Minimum Viable Product): If you’re in the early stages of a business or project and want to test your concept or create an MVP, a pre-built theme can be an ideal starting point.
- Limited technical expertise: If you or your team lack the technical skills for custom development, and you don’t have the budget to hire a developer, a user-friendly theme with a good visual customiser can empower you to create and manage your website.
Understanding Coding from Scratch
Now that we’ve thoroughly explored pre-built WordPress themes, let’s turn our attention to the alternative: coding from scratch. But what exactly does this mean in the context of WordPress development?
When we talk about coding a WordPress website from scratch, we’re referring to the process of creating a custom theme and potentially custom plugins tailored specifically to your project’s needs. This doesn’t mean building an entire content management system from the ground up – you’re still leveraging the powerful WordPress core as your foundation. However, everything that determines how your site looks and functions beyond WordPress’s basic capabilities is custom-coded.
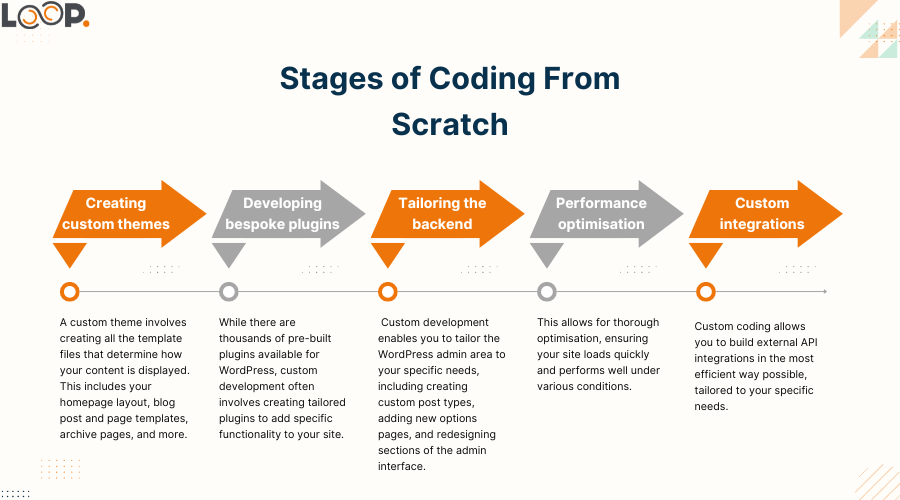
What Does Coding from Scratch Involve?
Coding a WordPress site from scratch typically involves several key components

Benefits of Coding From Scratch
Custom coding a WordPress website from scratch offers a plethora of advantages that can make it an attractive option for many projects. Let’s delve into these benefits:
Full control over design and functionality
When you code from scratch, you have complete freedom to create exactly what you envision. There are no pre-set constraints or limitations imposed by a theme. Want a unique layout for a specific page? Need a custom feature that doesn’t exist in any plugin? With custom coding, you can make it happen. This level of control allows you to create a website that perfectly aligns with your brand and meets your specific business needs.
Optimised performance and loading speeds
Pre-built themes and plugins often come with excess code and features that you may not need, which can slow down your site. When coding from scratch, you include only what’s necessary, resulting in a leaner, faster-loading website. This optimised performance not only provides a better user experience but can also positively impact your search engine rankings, as site speed is a factor in SEO.
Unique user experience.
On the internet, many sites look similar due to popular themes, but a custom-coded website stands out. You can create unique interactions, animations, and layouts that set your site apart from the competition. This uniqueness can help in building brand recognition and leaving a lasting impression on your visitors.
Better integration with third-party services
If your business relies on specific tools or services, custom coding allows for seamless integration. Whether it’s a CRM system, marketing automation tool, or custom API, you can create tailored integrations that work exactly as you need them to.
Adherence to web standards and accessibility
When coding from scratch, you have full control over your site’s markup. This allows you to ensure strict adherence to web standards and accessibility guidelines, making your site more inclusive and potentially avoiding legal issues related to web accessibility.
Easier long-term maintenance
While the initial development of a custom-coded site may take longer, it can be easier to maintain in the long run. With a codebase that’s specific to your needs and that you (or your development team) fully understand, updates and modifications can be made more efficiently.
Drawbacks of Coding From Scratch
While custom coding offers numerous advantages, it’s not without its challenges. Here are some potential drawbacks to consider:
1. Higher initial cost
Custom development requires skilled professionals and typically takes more time than setting up a pre-built theme. This translates to a higher upfront investment. For small businesses or startups with limited budgets, this can be a significant hurdle.
2. Ongoing maintenance responsibility
With a custom-coded site, you’re responsible for all updates and maintenance. No theme developer is pushing out compatibility updates or security patches. This ongoing responsibility requires continued investment in development resources.
3. Less flexibility for non-technical users
Custom-coded sites often lack the user-friendly customisation interfaces that come with many pre-built themes. This can make it more challenging for non-technical staff to make content updates or minor web design tweaks without developer assistance.
4. Possible feature oversight
When building from scratch, it’s possible to overlook features that come standard in many themes. This could lead to a situation where basic functionality needs to be added later, increasing overall development time.
5. Testing and quality assurance challenges
With a unique codebase, more extensive testing is required to ensure compatibility across different browsers and devices. This can add to the overall project timeline and cost.
When to Use a Custom-Built Theme
Now that we’ve explored both the benefits and drawbacks of custom coding, let’s consider the scenarios where opting for a custom-built theme is likely to be the best choice:
- Unique design requirements: If your brand has a distinctive visual identity that can’t be adequately captured by existing themes, custom coding is the way to go. This is particularly relevant for established brands looking to maintain consistency across all their digital touchpoints.
- Complex functionality needs: When your website requires specialised features or integrations that aren’t available through existing themes or plugins, custom development becomes necessary. This might include unique e-commerce functionalities, complex booking systems, or integration with proprietary software.
- Large-scale or high-traffic websites: For websites expecting high volumes of traffic or those with complex, content-heavy structures (like news sites or large e-commerce platforms), custom coding allows for optimised performance and scalability that pre-built solutions might not provide.
- Long-term investment in digital presence: For businesses viewing their website as a critical, long-term asset, the initial investment in custom development can pay off through increased flexibility, scalability, and control over time.
- Specific performance requirements: If your project has strict requirements for load times, server resource usage, or other performance metrics (common in enterprise-level projects), custom coding allows for fine-tuned optimisation.
- Accessibility compliance: For organisations that need to meet specific accessibility standards (like government websites or large corporations), custom coding ensures full control over markup and functionality to meet these requirements.
- Multi-language or region-specific sites: Websites serving multiple languages or regions often have complex structure and functionality requirements that are best served by custom solutions.
- Integration with complex backend systems: If your website needs to integrate deeply with ERP systems, CRMs, or other complex backend infrastructure, custom development allows for more efficient and secure integrations.
Factors to Consider When Choosing Between Pre-built Theme and Custom Code Built Theme
When deciding between a pre-built theme and custom coding for your WordPress site, consider the following factors:
- Project budget: Assess your available resources. If the budget is a constraint, a pre-built theme might be more feasible. However, consider long-term costs as well.
- Specific functionality requirements: List out your must-have features. Can these be achieved with a pre-built theme and plugins, or do you need custom development?
- Long-term business goals: Consider your future needs. Will a pre-built theme scale with your business, or would investing in a custom solution pay off in the long run?
- In-house technical capabilities: Evaluate your team’s skills. Do you have the expertise to maintain a custom-coded site, or would a pre-built theme be easier to manage?
- Brand differentiation: How important is a unique online presence for your brand? Custom coding offers more opportunities to stand out.
- Performance requirements: If speed and efficiency are crucial, custom coding allows for more optimisation.
Loop Digital’s Approach to Web Development
At Loop Digital, we’ve helped numerous clients navigate the decision between pre-built themes and custom coding. Our approach is rooted in delivering the best possible solution for each unique project. Here’s an insight into our philosophy:
We generally lean towards custom-coded websites. This preference stems from our commitment to delivering tailored, high-performance solutions that perfectly align with our client’s needs and goals.
Reasons for favouring bespoke built websites:
- Tailored to client needs: Every business is unique, and we believe their website should reflect that uniqueness. Custom coding allows us to create websites that are perfectly aligned with our client’s brand identity and business objectives.
- WordPress as the foundation for custom development: We choose WordPress as our platform of choice for its flexibility, ecosystem, and user-friendly content management capabilities. Our custom development leverages WordPress’s strengths while building upon them to create truly bespoke solutions.
- Emphasis on user experience: Whether working with a pre-built theme or coding from scratch, we prioritise creating intuitive, engaging user experiences that drive results for our clients.
- Ongoing support and maintenance: We don’t just build websites; we partner with our clients for the long term. Our team provides ongoing support, updates, and maintenance to ensure our client’s websites continue to perform optimally.
Bluebell’s Website with Loop Digital’s Design and Build Process

Image Source: Loop Digital
Bluebell IT Solutions approached us with a common issue: their existing website, built using a bulky website builder, was underperforming. They needed a solution that would:
- Enhance website speed and responsiveness
- Accurately represent their IT and telecom services
- Improve their online presence and Search Engine Optimization (SEO)
Our Approach
Instead of opting for a pre-built theme, we recommended a custom-built WordPress solution. We created a bespoke, lightweight theme tailored to the client’s specific needs, ensuring optimal performance and speed.
By avoiding excessive plugins and page builders, we maintained a clean and efficient codebase. Additionally, we implemented custom SEO strategies to enhance the site’s visibility and search engine rankings.
Our design focused on a user-centric, mobile-friendly and responsive interface, providing an intuitive and seamless experience across all devices.
The Results
By choosing a custom-built website, Bluebell gained a high-performing, tailored online presence that truly reflected their expertise and met their specific needs.
Our custom approach delivered impressive outcomes:
- Significantly faster loading time
- Improved user experience across all devices
- Better search engine visibility
- A sleek, modern design that perfectly aligned with Bluebell’s brand
Build Bespoke Web Solutions for Your Business with Loop Digital
At Loop Digital, we specialise in creating tailored WordPress solutions that drive results for our clients. Whether you decide on a custom-coded website or a carefully selected and customised theme, our team has the expertise to bring your vision to life.
We understand that every business is unique, which is why we take the time to thoroughly understand your needs, goals, and constraints before recommending a solution. Our approach ensures that you get a website that not only looks great but also performs exceptionally and supports your business objectives.
Why Choose Loop Digital?
- Expertise in both custom coding and theme customisation: Our versatile team can deliver outstanding results regardless of which path you choose.
- Long-term partnership: We’re committed to your success beyond the initial launch, offering ongoing support and maintenance to ensure your website continues to evolve with your business.
- Performance-driven approach: Whether custom-coded or theme-based, we optimise every site we build for speed, security, and search engine visibility.
- User-centric design: We prioritise creating intuitive, engaging user experiences that convert visitors into customers..
Take the Next Step
Ready to elevate your online presence? We invite you to book a personalised website strategy session with our team. Don’t let indecision hold your business back. Book a free consultation with us today, and let’s start building the perfect WordPress solution for your unique needs. Together, we can create a website that not only meets your current requirements but also sets you up for future success in the digital landscape.
Looking for your next opportunity?
Digital marketing careers
We’re always on the lookout for talented individuals to join our ever growing team. If you think you’d be a great match for Loop Digital, we’d love to hear from you.

Join 300+ business owners getting weekly growth strategies - subscribe now.
"*" indicates required fields