Katie is our exceptional Lead Designer who possesses an innate passion for designing websites and creating captivating themes and aesthetics. Her unparalleled dedication to producing innovative solutions that address client needs and reshape user perceptions is truly commendable. Katie finds immense gratification in crafting tangible designs that leave a lasting impact. Equipped with a comprehensive university degree in Computer Management and Web-Based Studies, Katie brings a wealth of knowledge to the forefront of her role at Loop. Her educational background empowers her to leverage cutting-edge technologies and industry best practices to deliver exceptional design solutions. Katie's expertise shines through her ability to revamp websites, logos, and brands, allowing clients to showcase their business in a fresh and illuminating manner. Her keen eye for detail and creative flair breathe new life into digital assets, providing a platform for clients to shine in their respective industries. In addition to her professional pursuits, Katie's passion for baking serves as a testament to her creative nature and attention to detail. This dedication extends beyond her design work and fuels her ability to approach each project with meticulousness and care. Her ability to understand clients' unique requirements and translate them into captivating designs has garnered her praise and established her as a trusted design partner. Katie's professionalism and unwavering enthusiasm make her an invaluable asset to our team. Her expertise in website design, coupled with her dedication to delivering tangible results, sets her apart as a Lead Designer. Clients can expect nothing short of exceptional designs that elevate their brand, captivate their audience, and drive success.
Posted on 19/08/2024 by Katie Manning
Website Design Trends for 2024
Read time: 10 Minutes

A website serves as the face of a brand, often presented as the first point of interaction between a business and its potential customers. With studies showing that 94% of first impressions are design-related, staying ahead of the latest trends is crucial for businesses aiming to stand out in an increasingly competitive digital marketplace.
In 2024, web design represents more than visual appeal, focusing on creating experiences that resonate, engage, and inspire users to explore your website longer, eventually influencing them to become customers. As technology evolves and user behaviour shifts, this year’s trends are redefining digital aesthetics and functionality.
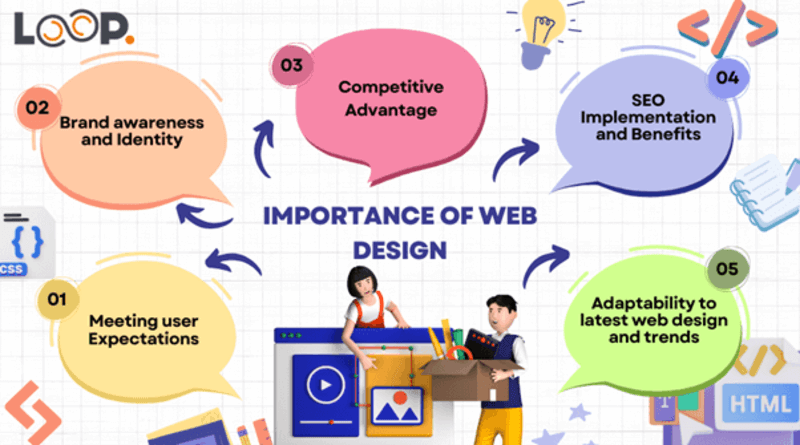
The Importance of Staying Current with Web Design Trends
Keeping up with web design trends is not merely about aesthetics; it is about understanding user behaviour and preferences. Here are several key reasons why staying updated on web design is essential:

- User Expectations: As technology evolves, so do user expectations. Users are increasingly accustomed to intuitive, visually appealing, and fast-loading websites. Failing to meet these expectations can lead to reduced engagement rates and missed opportunities.
- Brand Identity: A well-designed website reflects a brand’s identity and values. Consistency in design elements, such as colour schemes, typography, and layout, helps reinforce brand recognition and trust.
- Competitive Advantage: The digital marketplace is highly competitive, especially with the increased usage of AI. Businesses that adopt the latest design trends can stand out, attract more visitors, and convert them into customers.
- SEO Benefits: Modern web design practices often align with search engine optimisation (SEO) strategies. For instance, responsive web design improves mobile usability, which is a ranking factor for search engines like Google.
- Adaptability: The digital platform never stopped evolving, especially in the area of web development. By staying updated on trends, businesses can adapt their strategies to meet new challenges and opportunities, ensuring long-term success.
Anticipated Trends for 2024
As we move through 2024, several key trends are shaping the web design landscape. These trends reflect the ongoing evolution of technology, user preferences, and design requirements.
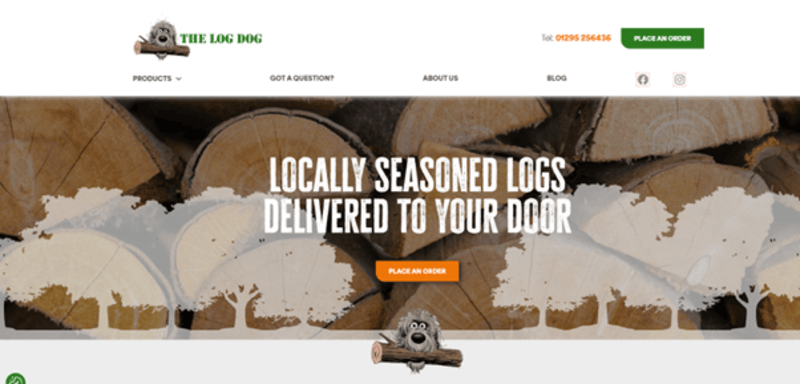
Kinetic and Dynamic Typography

Image Source: thelogdog.co.uk
This kinetic and dynamic typography brings the text to life through movement and animation, It creates engaging and memorable experiences. By adding subtle animations or parallax effects to headlines and body text, designers can guide users through content and enhance the overall aesthetic of the website. This trend not only captures attention but also helps in conveying information more effectively.
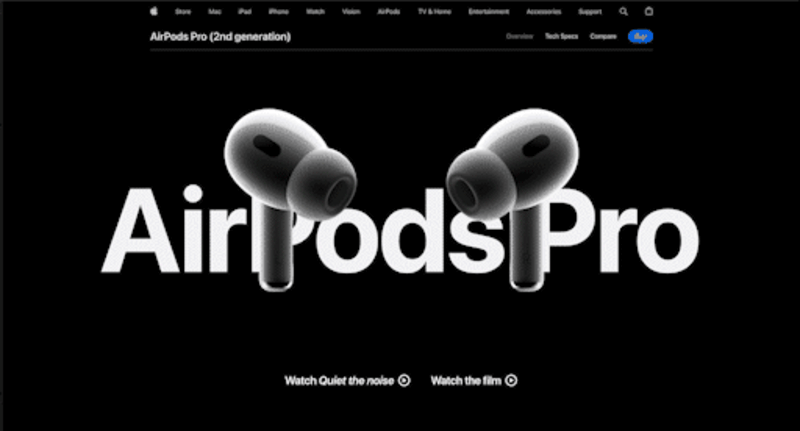
Dark Mode Design

Image Source: Apple.com
Dark mode has gained immense popularity across various platforms, offering a visually appealing alternative to traditional light interfaces. This design choice enhances aesthetics, reduces eye strain and also conserves battery life on mobile devices. Many users prefer dark mode when available, making it an important consideration in modern web design.
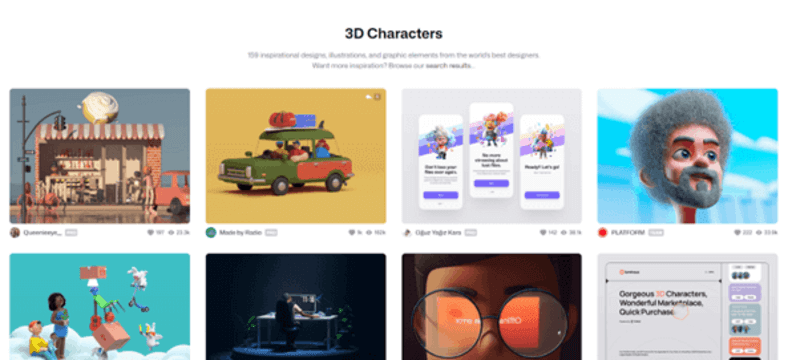
Immersive 3D Experiences

Image Source: Dribble
Advancements in technology have made it easier to incorporate 3D elements into web design. We’re seeing more websites feature immersive experiences, including 3D graphics, animations, and interactive elements. These features engage users and create memorable online experiences, allowing brands to showcase their products or services in unique and engaging ways. From product demonstrations to virtual tours, 3D elements are adding a new dimension to web design.
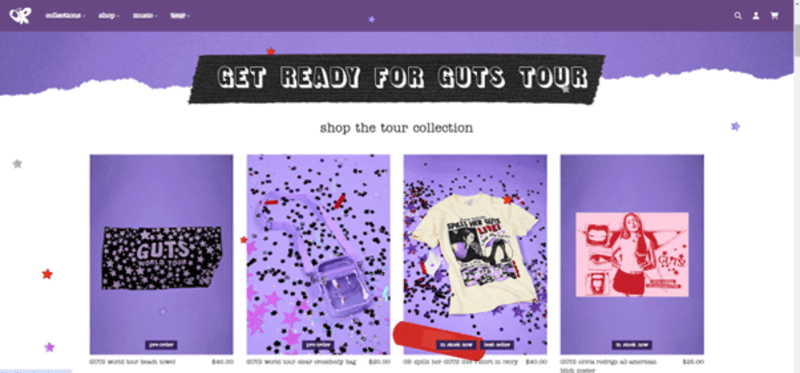
Y2K Aesthetics and Effects

Image Source: oliviarodrigo.com
The nostalgic Y2K aesthetic is making a comeback in web design. More websites are incorporating retro elements such as vibrant colours, pixelated graphics, and glitch effects. This trend taps into the growing interest in 90s and early 2000s pop culture, offering a fresh take on web design. While it may not be suitable for every brand, it can create a unique and memorable experience for the right audience.
Abstract and Organic Shapes

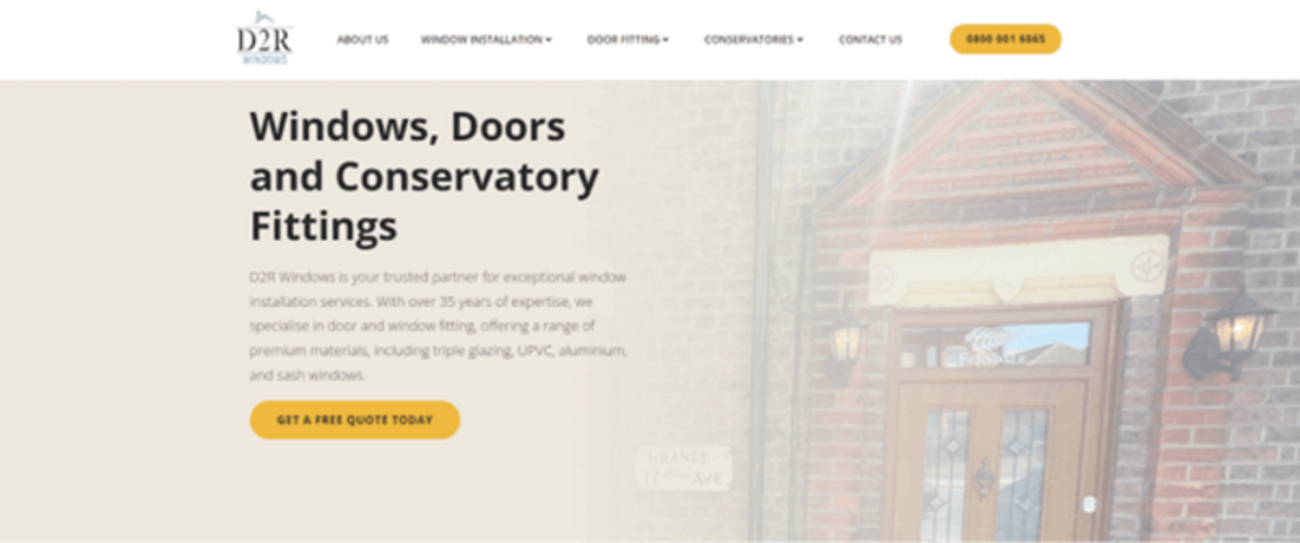
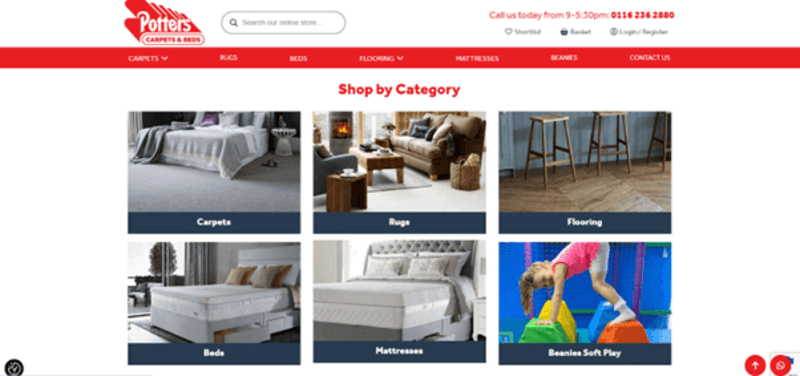
Image Source: potterscarpetsandbeds.co.uk
While geometric shapes and patterns have been popular in recent years, there’s a shift towards more abstract and organic shapes. These fluid, irregular forms add visual interest and create a sense of movement on the page. Designers are using these shapes as decorative elements, backgrounds, or frame content, adding a unique and artistic touch to their websites. This trend brings a softer, more natural feel to digital designs.
Neumorphism and Skeuomorphism.

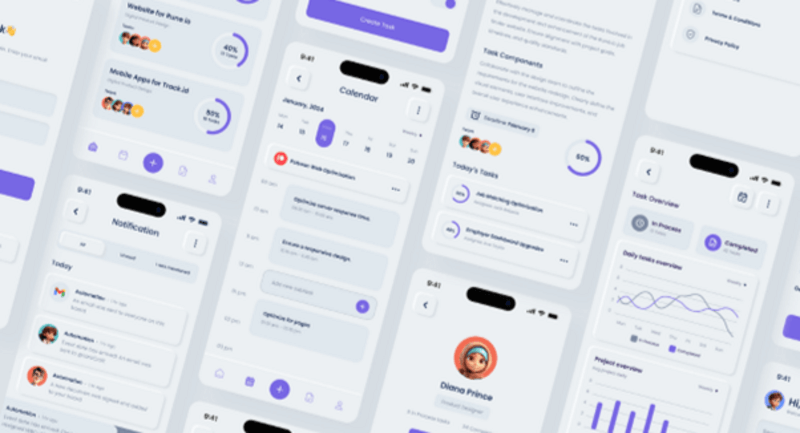
Image Source: dribble/Suarasa
These design trends aim to create more tactile and realistic user interfaces. Neumorphism combines elements of flat design and skeuomorphism, resulting in a soft, three-dimensional appearance. Skeuomorphism focuses on creating interfaces that mimic real-world objects. While these trends have gained initial interest, their adoption has been limited due to usability concerns. Many designers are opting for a hybrid approach that balances visual interest with user-friendly design.
Bright Colour Schemes and Vibrant Gradients

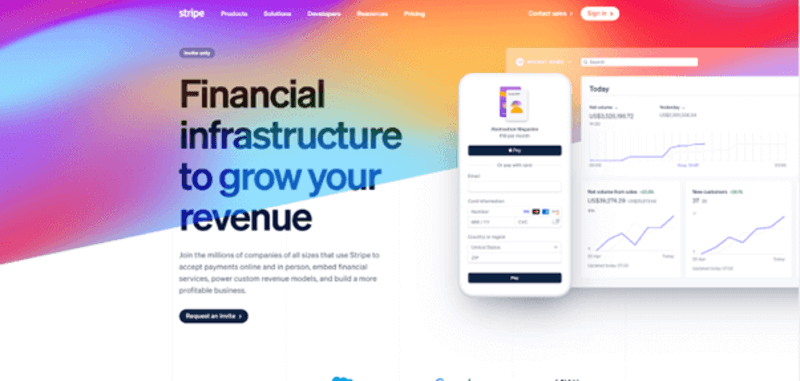
Image Source: stripe.com
Colour plays a crucial role in web design, and we’re seeing more websites embrace bright, vibrant colour schemes. These bold palettes help websites stand out and create a sense of energy and excitement. Gradients, which blend two or more colours seamlessly, continue to be popular, adding depth and visual interest to designs. The right colour scheme can significantly impact brand recognition and user engagement.
Micro-animations

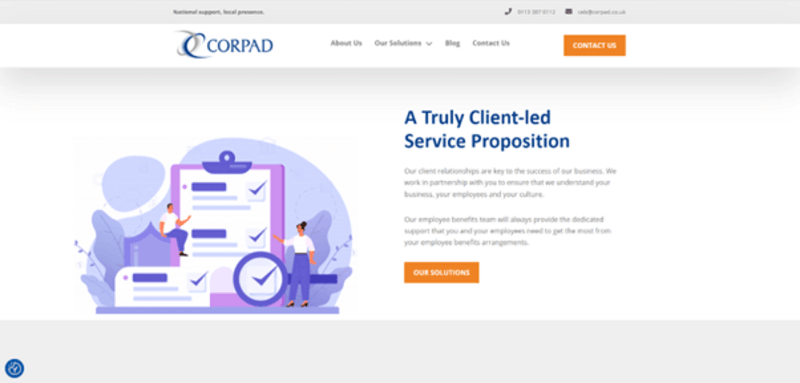
Image Source: corpademployeebenefits.com
Micro-animations are small, subtle animations that enhance user interaction and feedback. More websites are incorporating these animations to create a more engaging and responsive user experience. They can be used for various purposes, such as indicating loading progress, providing hover effects, or highlighting interactive elements. These small details can make a big difference in how users perceive and interact with a website.
Parallax Scrolling

Image Source: the-goonies.webflow
This technique creates a sense of depth by moving background images at a different speed than foreground content. Parallax scrolling continues to be popular as a way to create immersive and engaging scrolling experiences. Designers use this technique to tell stories, showcase products, or guide users through content in a visually striking manner. However, its usage has become more selective due to potential impacts on user experience and page load times.
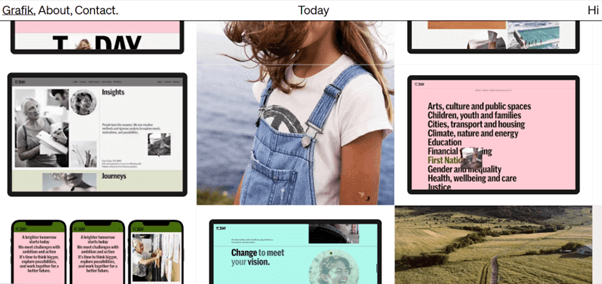
Cinemagraphs

Image Source: grafik
Cinemagraphs are transforming web design by combining the appeal of video with the simplicity of still images. These ‘living photographs’ feature subtle, looping movements that captivate viewers. They add dynamic elements to websites without the heavy bandwidth of videos, making them ideal for showcasing products or enhancing backgrounds. Cinemagraphs enhance user engagement and storytelling on websites.
Mid-Year Assessment of Trends
As we reach the midpoint of 2024, it’s essential to evaluate the current landscape of web design trends. This assessment focuses on trends that have stood out and those that have not materialised as expected.
Trends That Stood Out
| Web Design Trend | Reason Why It Stood Out? |
| Dark Mode Design | Became a staple across various platforms.Appeals due to reduced eye strain and improved battery life on mobile devices.Leads to higher user engagement and satisfaction.Increasing expectations for dark mode highlights its importance in user experience design. |
| Immersive 3D Experiences | Transforms user interaction with websites.Enhances storytelling and product showcases.Increases time spent on the site and improves conversion rates. Effective in presenting products or services uniquely and engagingly. |
| Kinetic and Dynamic Typography | Popular for grabbing users’ attention and enhancing content delivery. Incorporates moving text and animated elements.Creates visually striking interfaces that guide users through information. Increases content retention and overall user engagement. |
| Micro-animations | A vital aspect of modern web design.Provides subtle feedback and enhances user interaction.Includes button hover effects and loading indicators.Elevates overall aesthetic and improves user engagement. Notable improvement in interaction and form completion rates. |
Trends That Didn’t Materialise
| Web Design Trend | Reason Why It Didn’t Materialise? |
| Y2K Aesthetics and Effects | There was initial buzz around revival did not materialise strongly.Mixed reception from users.Less appealing in the modern web design context.Limited preference for Y2K designs highlights the challenge of balancing nostalgia with contemporary expectations. |
| Neumorphism and Skeuomorphism | Focus on mimicking real-world objects.Offer visual interest but often compromise usability and accessibility.Many designers prefer straightforward and user-friendly approaches.Usability issues highlight the need to prioritise function over form. |
| Parallax Scrolling | Less favoured in recent months.Enhances visual storytelling but can be distracting.Designers moving towards straightforward scrolling techniques.Decline underscores the importance of focusing on user experience and page load times. |
Evergreen Elements in Web Design
While trends come and go, certain design principles remain timeless. These evergreen elements are essential for creating effective and user-friendly websites.
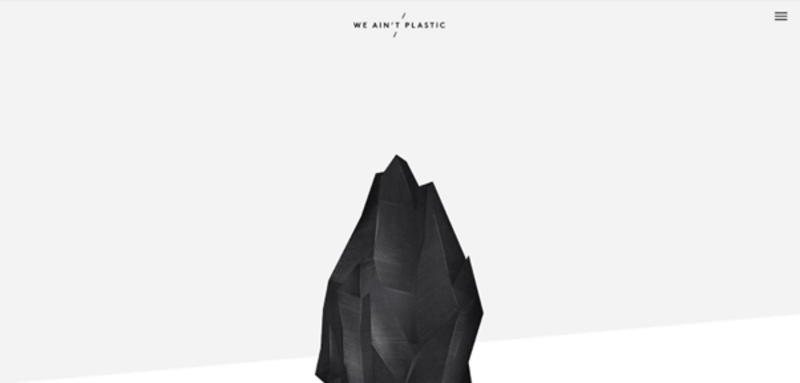
Minimalist Design

Image Source: weaintplastic.com
A minimalist approach to web design focuses on simplicity, clean layouts, and ample white space. This trend emphasises content and functionality over unnecessary embellishments, making it easier for users to navigate and find what they need.
Bold Typography

Image Source: Dribble/ Ferenc Horvat
Typography plays a crucial role in web design, and bold, legible fonts can make a strong impact. We continue to see websites using large, attention-grabbing headlines and clear, readable body text.
Micro-Interactions

Image Source: dribble/Aaron Iker
Micro-interactions are small, focused interactions that provide feedback and enhance the user experience. These interactions can include hover effects, form validations, or subtle animations that respond to user actions.
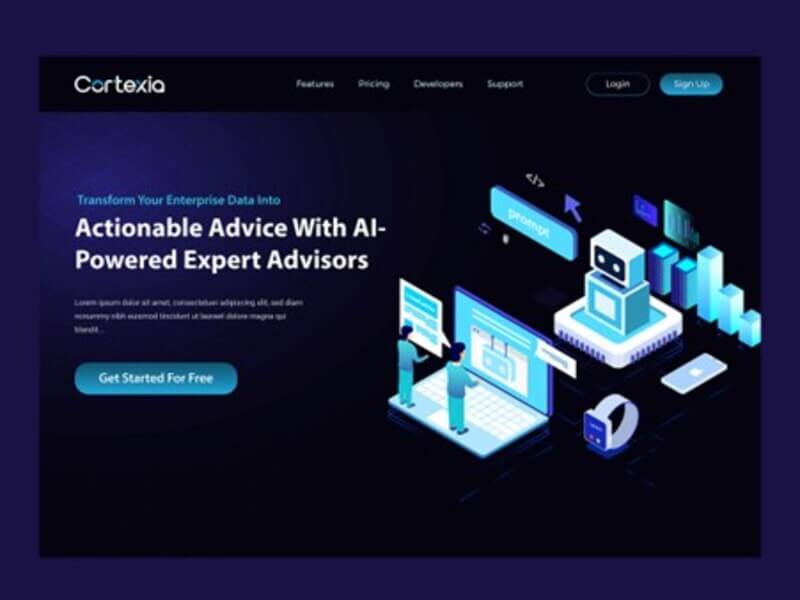
Isometric Designs

Image Source: dribble/Jasim
Isometric designs use a three-dimensional perspective to create the illusion of depth on a flat surface. This technique can be used to create illustrations, icons, or even entire layouts.
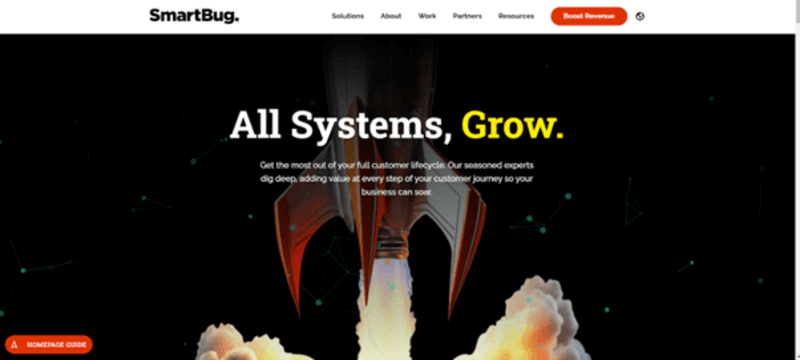
Handmade Illustrations

Image Source: smartbugmedia.com
Handmade illustrations can add a personal touch to a website and help to convey a brand’s unique personality. We continue to see websites incorporating hand-drawn elements, such as icons, patterns, or even full-page illustrations.
Future Website Design Trends 2024-2025
As we look ahead to the latter part of 2024 and into 2025, several emerging trends are likely to shape the future of web design:
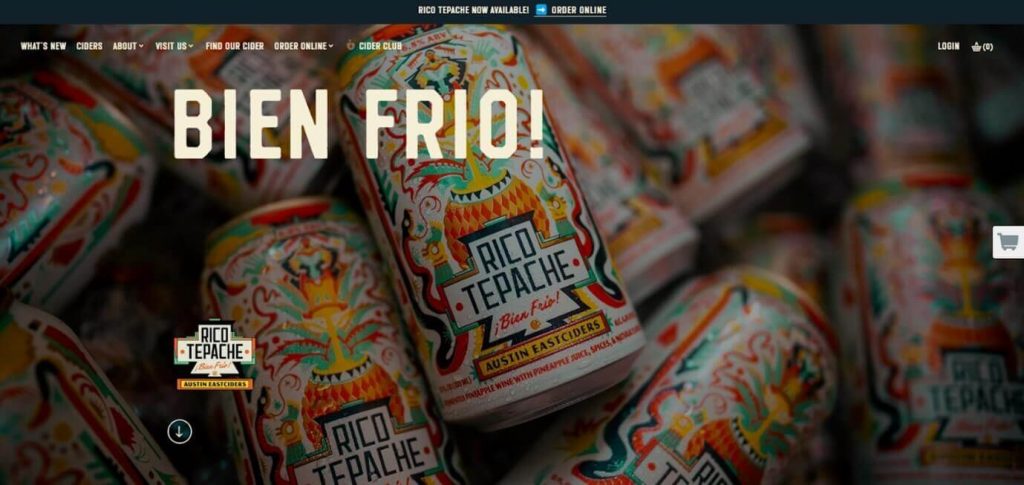
Full Page Headers

Image Source: austineastciders.com
Full page headers, also known as hero sections, are large, attention-grabbing images or videos that take up the entire width and height of a web page. We can expect to see more websites using full-page headers to make a strong first impression and showcase their brand’s message or products.
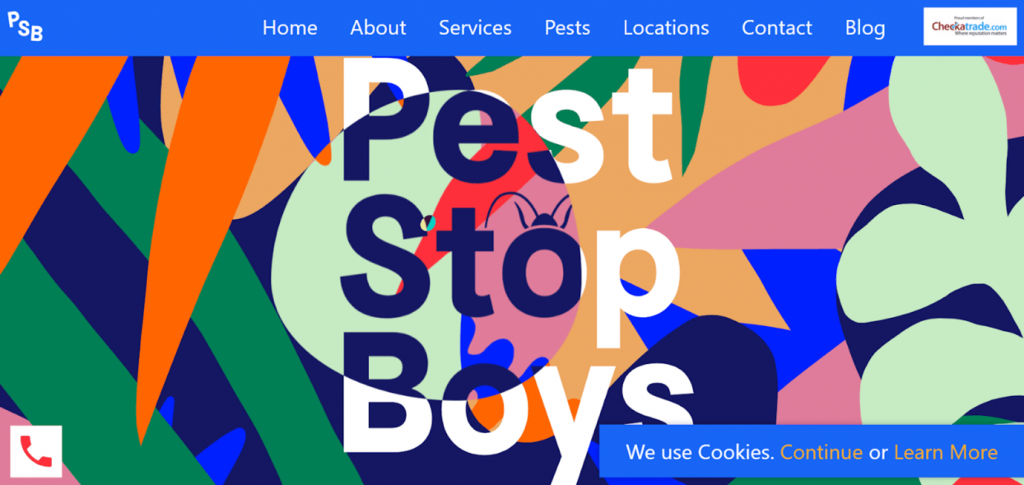
Playful Cursors

Image Source: peststopboys.co.uk
As users become more accustomed to interacting with websites using various devices, including touchscreens and voice commands, the traditional mouse cursor may evolve. We may see more websites incorporating playful or customised cursors that reflect the brand’s personality or enhance the user experience.
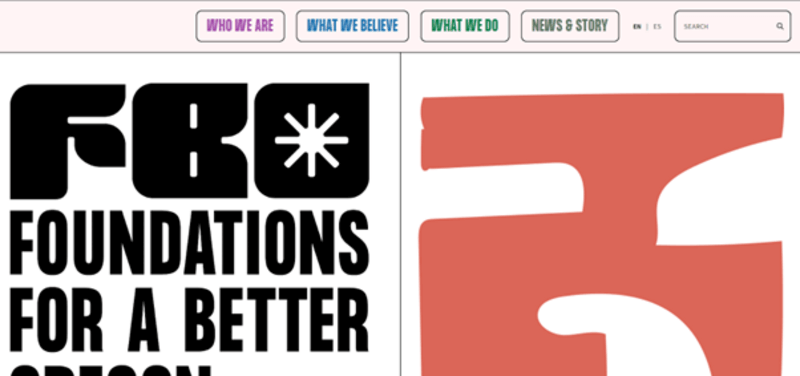
Grid Design

Image Source: betteroregon.org
Grid-based layouts have long been a staple of web design, but we can expect to see more websites experimenting with asymmetrical and dynamic grid systems. These layouts can create a sense of movement and energy, while still maintaining a clear structure for content.
Image Headers

Image Source: lush.com
While full-page headers can be effective, they may not always be practical or necessary for every website. We can expect to see more websites using image headers as an alternative. These headers feature a large, high-quality image that sets the tone for the website and helps to establish the brand’s visual identity.
Compelling Stories in UX/UI

Image Source: hunterslodge.org.uk
As users become more sophisticated and discerning, the importance of creating compelling stories through user experience (UX) and user interface (UI) design will continue to grow. We can expect to see more websites using interactive elements, videos, animations, and micro-interactions to guide users through a narrative and create a more immersive and engaging experience.
Improve Your Web Design With Loop Digital
As we’ve explored, 2024 has brought transformative trends in web design, with dark mode, immersive 3D experiences, and kinetic typography leading the charge. These innovations are reshaping user interactions and driving business results. The scope for web design continues to evolve, and staying ahead is crucial for making a lasting digital impression.
Adaptability is key in this dynamic field. The ability to blend creativity with functionality while incorporating trends like micro-animations and vibrant colour schemes will set successful websites apart. However, implementing these web designs effectively requires more than just following the latest styles– it demands expertise, creativity, and a deep understanding of user experience.
This is where Loop Digital comes in. Our expert team of web designers and developers are committed to transforming your online presence. Our team specialises in crafting bespoke website solutions that don’t just look stunning but also drive tangible results for your business. We blend the latest design trends with time-tested principles to create websites that captivate, engage, and convert.Ready to elevate your online presence? Book a free consultation with Loop Digital today. Let’s explore how we can leverage the latest design trends to create a website that engages your audience and achieves your digital goals. Don’t let your online presence fall behind – contact Loop Digital now and step into the future of web design.
Looking for your next opportunity?
Digital marketing careers
We’re always on the lookout for talented individuals to join our ever growing team. If you think you’d be a great match for Loop Digital, we’d love to hear from you.

Join 300+ business owners getting weekly growth strategies - subscribe now.
"*" indicates required fields