Katie is our exceptional Lead Designer who possesses an innate passion for designing websites and creating captivating themes and aesthetics. Her unparalleled dedication to producing innovative solutions that address client needs and reshape user perceptions is truly commendable. Katie finds immense gratification in crafting tangible designs that leave a lasting impact. Equipped with a comprehensive university degree in Computer Management and Web-Based Studies, Katie brings a wealth of knowledge to the forefront of her role at Loop. Her educational background empowers her to leverage cutting-edge technologies and industry best practices to deliver exceptional design solutions. Katie’s expertise shines through her ability to revamp websites, logos, and brands, allowing clients to showcase their business in a fresh and illuminating manner. Her keen eye for detail and creative flair breathe new life into digital assets, providing a platform for clients to shine in their respective industries. In addition to her professional pursuits, Katie’s passion for baking serves as a testament to her creative nature and attention to detail. This dedication extends beyond her design work and fuels her ability to approach each project with meticulousness and care. Her ability to understand clients’ unique requirements and translate them into captivating designs has garnered her praise and established her as a trusted design partner. Katie’s professionalism and unwavering enthusiasm make her an invaluable asset to our team. Her expertise in website design, coupled with her dedication to delivering tangible results, sets her apart as a Lead Designer. Clients can expect nothing short of exceptional designs that elevate their brand, captivate their audience, and drive success.
Posted on 01/06/2023 by Katie Manning
The Importance of Wireframing & Prototyping in Web Design

Web design plays a pivotal role in capturing and retaining online audiences. Creating a visually appealing and user-friendly website requires careful planning and thoughtful execution. That’s where wireframing and prototyping step in as essential tools in the web designer’s arsenal.
Wireframing and prototyping are indispensable stages in the web design process, offering a structured approach to crafting exceptional user experiences (UX). By strategically mapping out the layout, structure, and functionality of a website, designers can establish a solid foundation that paves the way for successful development and client satisfaction.
In this blog, we delve into the significance of wireframing and prototyping in web design. We explore their unique roles, their impact on project efficiency, and how they contribute to the overall success of a website. Whether you’re a seasoned designer or a newcomer to the field, understanding the importance of wireframing and prototyping is vital for delivering exceptional results
What is Wireframe Web Design?
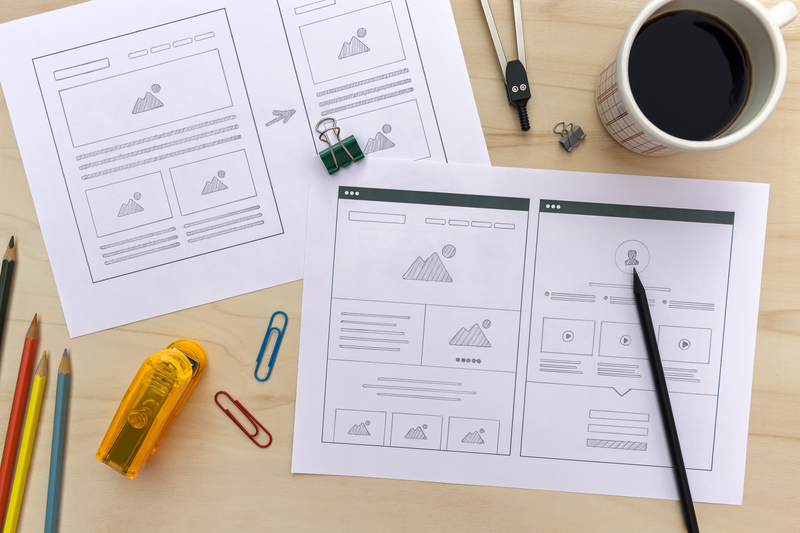
Before diving into the details of wireframing, let’s first establish what it is. A wireframe design is a quick and effective process, usually carried out after the sitemap has been confirmed and before the development of the website begins – it is quite simply, a sketch of a page’s interface which shows; elements on the page, the layout of the content, functionality details and how users will interact with the site
They are valuable as they aren’t too time-consuming to create and it gives the client a rough idea of what their website is going to look like. This gives you valuable insight into what the client may or may not like or want. It benefits designers as you could make some of these wireframes for clients and save them. You could then begin to build a large collection for clients to pick from if they don’t know what they would like the website to look like.
Key Elements of Wireframes
Wireframes focus on the essential elements that will make up the structure of the website. These typically include:
- Placement of Content: Wireframes show where key elements like text, images, and navigation menus will be placed. This allows you to focus on the content layout before the design is finalised.
- Functionality Details: Things like buttons, forms, links, and call-to-action elements are all mapped out in wireframes. This is where the core functionality of the website is addressed.
- Usability and User Interaction Paths: Wireframes aim to ensure that users can navigate the website intuitively. They illustrate how users will interact with various elements and the flow of actions they’ll take.
Types of Wireframes
Wireframes come in various levels of fidelity, each suited for different stages of the design process. Now let’s take a closer look at these different types and try to understand how they contribute to building an effective website.
Low fidelity wireframes
The best way to start wireframing is to go back to basics, with a pen and paper. This is a great way to flesh out ideas quickly and it doesn’t have to be polished.

By listing all of the necessary elements, for example, logo, navbar, carousel banner etc – we give ourselves a checklist of things to consider when thinking about our site layout. Making us think with a more strategic mindset, rather than incorporating elements as we go along during the development of the site which can be inefficient.
By just focusing on the core functionality, there’ll be more room left for designers to bring in their expertise and skills, where we can iterate and incorporate more ideas into the overall project and detailed work before committing.
Remember the movie Iron Man, where Tony Stark’s first prototype of his suit in the cave? His early stages of the blueprint for that prototype were just a rough plan with the importance of function over form or style. His aim then was to escape the situation and not to display his engineering marvel. Very much alike, the low-fidelity wireframe is mostly about testing the core elements.
Mid-fidelity wireframes
This is one step up forward from our low-fidelity wireframes. It will contain accurate spacing, buttons and headlines. You may start to incorporate wireflow which shows how pages will flow together.

It’s a great way for the client to have a more malleable feeling with their website as they begin to feel it growing, this can bring the client closer in your trust path with them and they’ll feel more comfortable seeing the website come together.
We can take the renowned Iron Man 2 movie as an example here. Remember when Tony Stark refines his Mark IV suit into the sleeker version? While the Mark IV is not the final design, it is far more advanced than his previous initial prototypes. Similarly, the mid-fidelity wireframes, are functional, detailed and more advanced than the low-fidelity wireframes, but still, this is not the final design and still leaves more room for creative input before it reaches the final stage.

Source: territory studio
High-fidelity wireframes
This is the final wireframe step, you have now created a near-realistic prototype. It can include icons, images, and CTAs. These take a while to create and use time and resources to complete however the finished product only lacks the small, minor finishing details before you have a fully functioning and ready website design.
Here comes Iron Man’s suits again for example. You would have noticed that by Iron Man 3, the suit has undergone multiple reworks, and updates, demonstrating advanced features and user interaction. It is the final product that Tony Stark relies on. But, that doesn’t mean it’s perfect the way it is, but there is always room for improvement, design-wise and spec-wise. High-fidelity wireframes come with the same level of polish, with a realistic preview of the website before development begins.
The Role of Prototyping in Web Design
Wireframing is just a phase of web development, which takes the middle part of the journey. Once the wireframe is completed, the designers move to the next stage, which is prototyping.
If the wireframe is just a visual reference of how a website is going to look, then the prototype is the interactive version of the wireframe used as a simulation of how the user will experience the possibly developed website.
More importantly, these prototypes are not just for understanding the user experience, but also for designers and developers to test the functionality and practicality of the site before the final build. This comes across as most helpful when they allow stakeholders to interact with the design and provide feedback early on.
The Purpose of Wireframing and Prototyping in Web Design
The main purpose of a wireframe is to set the groundwork for the design and development of a website. It helps everyone involved, from designers to developers, to have a clear understanding of how the website will function, before diving into the finer details such as colours, images, and fonts.
These essential design tools help ensure that websites are well-planned and built to meet both business and user needs. But what exactly is the purpose of wireframing? Let’s break it down, step by step, exploring its role in the design process.
What is the Purpose of Wireframing?
Wireframing comes in earlier stages of building a website. In simple words, it’s like an architectural blueprint that outlines the layout and structure, giving designers, developers, stakeholders and clients a clear understanding of what the final design of the website will look like before it’s fully developed. This initial planning stage can make or break the overall project, helping everyone involved stay aligned and avoid too many revisions.
Clarity and Communication
One of the key benefits of wireframing is the clarity it brings to the project. Wireframes serve as a vital communication tool between the entire project team, including designers, developers, and clients. By offering a clear visual representation of the website layout, wireframes eliminate any ambiguity in terms of what’s being built. Everyone can see where the text, images, buttons, and navigation will go, ensuring there’s no confusion as the project progresses.
Moreover, wireframes allow for constructive feedback and collaboration. Rather than debating ideas in abstract terms, stakeholders can focus on the specifics of how the website will function and interact, providing valuable input early in the process.
Cost Efficiency
Wireframing is a cost-effective way to spot potential issues early in the design process before any code is written. By creating wireframes first, designers can easily identify design and functionality flaws at an early stage, saving time and money in the long run. This reduces the need for costly revisions during development, where changes might otherwise have a ripple effect across the entire site.
Wireframes also enable quick, inexpensive updates during the planning phase. If a design needs tweaking, it’s far easier and cheaper to make changes to a wireframe than to an advanced prototype or finalised product.
User-Centered Design
One of the most crucial aspects of wireframing is its emphasis on user needs. Wireframes allow designers to focus on usability, ensuring that the site’s layout and structure are aligned with user expectations and goals. By mapping out user interaction pathways, wireframes help identify potential roadblocks or issues in the user journey before they become problems in the final design.
A solid wireframe allows designers to make user-focused decisions, creating a smoother, more intuitive website experience. By focusing on structure and functionality early on, wireframes keep the end user in mind, helping to create websites that are easy to navigate and meet the needs of the target audience.
What is a Prototype Web Design?
Once the wireframes have been mapped out – the next step is to get stuck into the design by building a prototype. A prototype is essentially a working demo of the website which closely resembles what the finished product will look like – this is where we bring our design to life.
Most prototype web designs are clickable and can mimic authentic user interactions, providing the client with a complete user experience without investing hours in the development.
Why are Wireframes and Prototypes so Important to the Design Process?
Now that we know what wireframes are, let’s dive into why they’re so important in the web design process. Beyond just creating a structure, wireframes play a crucial role in shaping the overall user experience and guiding the design through its development.
Mapping of Elements and Functionality
Being able to easily map out functionality early on, will save time on revisions later on down the line – it’s much quicker to make revisions to a wireframe than it is to a website which is already in the development phase.
A responsive web design is a long development process, just like a construction process. One has to go through a plethora of designs, changes and approvals before the actual construction work begins. We know why. Because it’s easier and doesn’t cost you anything if the changes are made in the sketches. No one wants to visit the construction field only to realise a nightmare of jumbled-up building architecture like the Wesley House (The Burrow) from the Harry Potter Series.

So, the wireframes here are like the blueprint. In the process of wireframing and prototyping, if you or the stakeholder has any changes, they can be made right away in the planning phase before the project moves to the development stage.
Provide Focus
Wireframes were made to be simple – they’re devoid of any styling. That means no colours, logos or any design elements which can distract away from the purpose of the exercise. We take away all of the stylings to focus purely on the structure of the site rather than getting caught up in the aesthetics too early on. This also allows users to solely focus on exactly what you’d like them to rather than being drawn to potentially unnecessary content.
Get the Client Involved
Asking the client to provide feedback on the prototype web design is a great way to get them involved in the decision-making process for the design. By gathering feedback early on – we can determine any flaws, likes, and dislikes the client might have to match the design to the client’s expectations and vision.
This allows us to perfect the design more efficiently rather than going back and forth wondering what they like and might not like. It also allows you to build trust with your client as they watch their website evolve. They also get to learn all about the process and this generates a positive user journey from you to them.
Non-Timely Designs
Some of the lower fidelity wireframes can be mocked up really quickly to send back to a client. Whether this be with a pen and paper or in an online tool you can create these designs very easily and very quickly.
This brings positivity to the customer journey as you keep them up to date with their design, they feel as though the design is personalised if you ask questions about how exactly they’d like the design to be.
Inexpensive Mockups
These designs don’t cost much to create and don’t use a load of resources to be able to create. For this reason, they are a great starting point for businesses to show to their clients to help them with the design process.
Because they are low cost you can create many of these designs for clients without charging an uprated premium. Clients are more likely to continue using this service if your not breaking the bank every time you create the prototype.
In Summary…
Wireframing and prototyping are fundamental stages of web design for any successful project. From the initial stages of planning, wireframes will provide a solid foundation by mapping out the structure and functionality of your website, preventing you from wasting any time or resources.
On the other hand, prototypes, provide a more a more interactive experience to the design, with which they allow stakeholders to engage with a near-finished version of the website, providing valuable insight into how the site will function in the real world
Together, wireframes and prototypes streamline the design process by reducing any chances for error with quick feedback and cost-effective iterations. This makes both wireframing and prototyping an unavoidable process in creating websites that are not only functional but also user-centric and visually engaging.
Looking to Transform Your Website? Let’s Build a Blueprint Together!
At Loop Digital, we understand the importance of creating a website that not only looks great but also works seamlessly for your users. Our bespoke web design services are tailored to meet your unique business needs, ensuring that every aspect of your website is designed with purpose and precision.
We specialise in creating custom wireframes and prototypes that are not only functional but also reflect your brand’s identity and vision. Whether you’re looking for a simple layout or a more complex, interactive design, our team has the expertise to bring your ideas to life.
But that’s not all – we also offer a range of digital marketing services, including SEO, content marketing, and conversion rate optimisation (CRO). These services work hand-in-hand with your website to ensure that it’s not only beautifully designed but also optimised for search engines and conversion. By focusing on both the design and performance of your website, we ensure that your site attracts visitors and turns them into loyal customers.
If you’re ready to take your website to the next level, our friendly team at Loop Digital is here to help. Book a free consultation with our friendly team to discuss your needs and provide personalised advice on how we can support your business. Get in touch today by booking a free consultation or calling us at 01604 806020 to learn more about how we can assist you in building a website that truly represents your business and delivers results.
Looking for your next opportunity?
Digital marketing careers
We’re always on the lookout for talented individuals to join our ever growing team. If you think you’d be a great match for Loop Digital, we’d love to hear from you.

Join 300+ business owners getting weekly growth strategies - subscribe now.
"*" indicates required fields